| Главная » Статьи » Компьютер |
10 советов для создания хороших шаблонов на HTML5
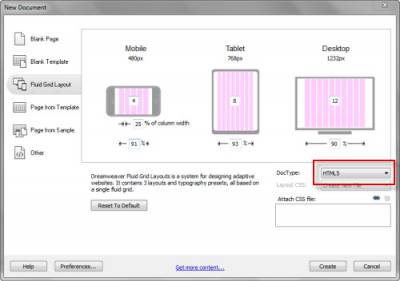
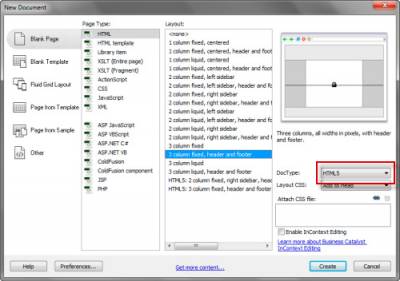
 В этой статье мы поговорим о том, как создавать добротные шаблоны на HTML5, комбинируя хорошие практики дизайна и новые тэги HTML5. Будут рассмотрены общие рекомендации, актуальные при создании любых шаблонов. 1. Первый шаг - это всегда планирование сайта заранее, с разработкой всех элементов его дизайна на бумаге. В длительной перспективе это сэкономит вам очень много времени. Когда на бумаге все готово, то можно уже порисовать и на флип-чарте для внесения возможных корректировок. 2. Когда вы разобрались с назначением сайта и его общей концепцией, вам стоит оглядеться вокруг и посмотреть, если ли уже какие-то готовые шаблоны или программы, которые могут облегчить вам жизнь и ускорить процесс разработки дизайна. Не изобретайте колесо. Вот пара примеров шаблонов при работе с Adobe Dreamweaver CS6. В этом шаблоне я выбрал опцию "Fluid Grid" (плавающая сетка). В этом случае тип документа автоматически выставляется в HTML5. В этом примере я решил создать HTML-шаблон с 3 колонками. Снова обратите внимание - по умолчанию выставлен тип документа HTML5. Обратите внимание, что в шаблонах также присутствуют развернутые комментарии, что облегчает их использование. Если вы создаете шаблоны для iPhone, iPod Touch и iPad, я рекомендую вам присмотреться к редактору TopStyle 5. 3. Когда вы работаете над дизайном, не пренебрегайте подсказками кода, если их использование предусмотрено в программе, в которой вы работаете. При работе с тэгами всегда внимательно следите за тем, чтобы закрывать парные тэги и не допускать дублирование угловых скобок. Такие вещи часто могут стать причиной некорректного отображения шаблона. 4. Важность комментирования не должна вызывать никаких вопросов, но мы пойдем еще дальше. Если вы хотите, чтобы после вас кто-нибудь смог разобраться с вашим сложным дизайном, то слов часто может быть недостаточно, поэтому используйте скриншоты с подписями, чтобы пояснить особенности работы вашего кода. За последние годы сложность программного обеспечения заметно возросла и программы просто "трещат по швам" от кучи различных функций. Как следствие, мы сталкиваемся с ситуацией, когда интерфейс настолько сложен и многоуровнев, что в нем очень сложно найти нужный пункт. Глаза устают и пропустить какую-то деталь становится проще простого. Когда же вы создаете скриншоты и используете различные способы выделения важных моментов, данная проблема в значительной степени теряет свою актуальность для того, кто работает после вас. Как вариант, вы можете использовать для этих целей программу SnagIT. Еще один шаг, который можно задействовать при необходимости - это создание видео и голосовых инструкций. Огромным преимуществом в этом случае является то, что человек может повторно прослушивать аудио или просматривать видео до тех пор, пока не уловит вашу мысль и объяснение. 5. Когда вы работаете с изображениями, убедитесь в том, что вы указываете значения для атрибутов width и height, а размеры самой картинки действительно соответствуют этим значениям. Это важно по нескольким причинам. Если указанные высота и ширина изображения соответствуют действительным, то вы не столкнетесь с проблемами при масштабировании изображений. Если указанные значения больше действительных, то это приведет к масштабированию. Пока изменение размера не превысит примерно 20%, разница будет слабо заметна, однако при большой разнице вы получите заметные искажения: повышение пикселизации, потеря резкости и глубины цвета. В обратной ситуации - когда указанные значения меньше реальных - картинка будет сжата, уменьшена, что не так критично. Однако и здесь есть некоторые проблемы. Если размер изображений больше, чем необходимый для отображения на экране, то происходит пустая трата ресурсов, т.к. изображения занимают больше места и дольше загружаются. Как пример, вы можете вставлять изображения подобным образом:  6. Используйте тэг alt при работе с изображениями. Это сыграет свою положительную роль с точки зрения SEO (поисковой оптимизации сайта) т.к. поисковики также учитывают текст, находящийся в этом атрибуте. Ниже вы можете видеть тот же самый код, уже с добавленным тэгом alt:  Пишите в тэгах alt что-то вполне осмысленное, потому что этот текст также отображается на экране в том случае, если отключен показ изображений. 7. При работе с видео важно дать пользователю управлять процессом воспроизведения, поэтому обязательно используйте плееры с панелью управления, чтобы человек мог поставить видео на паузу, перемотать его, изменить громкость и т.д. Все это повышает удобство и интерактивность вашего сайта. 8. При создании ссылок думайте о поисковой оптимизации. Использование ссылки с текстом "нажмите сюда" совершенно неинформативно и бесполезно с точки зрения SEO. Гораздо более правильным подходом будет использование важных ключевых слов в качестве текста ссылки, например:  Часто также используется дополнительный атрибут target со значением "_blank" для того, чтобы ссылка открылась в новой вкладке или новом окне браузера. Подобный поход верен и при выборе доменных имен для ваших сайтов. Если есть возможность, то используйте доменные имена, содержащие основные ключевые слова, которые могут наиболее емко охарактеризовать направленность вашего сайта. 9. По возможности, старайтесь уменьшить количество тэгов div. Вместо них используйте новые возможности HTML5 для формирования разметки страницы, включая такие тэги, как: header, footer, nav, article и др. В большинстве случае это сделает ваш код более читабельным и интуитивно понятным. 10. И, финальный совет - используйте валидатор кода validator.w3.org и проверяйте внешний вид вашего проекта в различных браузерах. При этом часто есть смысл делать это не в самом конце работы, а на каждом значимом этапе. В этом случае вы не окажетесь в ситуации, когда совершенно не понятно, почему что-то отображается не так, как вы ожидали, и вам будет легче выявить и устранить возможные ошибки отображения. На этом данный обзор закончен. Помните про важные, основополагающие вещи и создавайте хорошие шаблоны. Успехов!
| |||
| Просмотров: 1712 | | |||